

- PURE RESPONSIVE GRIDS PURE CSS HOW TO
- PURE RESPONSIVE GRIDS PURE CSS CODE
- PURE RESPONSIVE GRIDS PURE CSS FREE
Like any other framework, you can add additional styling like below : One can use the starter kit tool on the official website to create the grid system.
PURE RESPONSIVE GRIDS PURE CSS FREE
If you seek a the grid system different from that the Pure provides you are free to create your own. The forms can be stacked, aligned ,muti-columned, grouped as well. To build a form with Pure all dyou need to do is add the class name pure-form to the element. To display the sub menu on hover of mouse, include the class name pure-menu-allow-hover. To change the menu to the horizontal, add the class name pure-menu-horizontal.Īll you need to do is add the class name pure-menu-has-children to the appropriate menu item.
PURE RESPONSIVE GRIDS PURE CSS CODE
Minimal styling makes the customization easy, Checkout the code below : For details of the grid system, refer to the official documentation here. Furthermore, pure-u-1-12 and pure-u-2-24 are the same. For example, in the class name pure-u-x-24, x can be anything between 1 and 24 inclusive. The grids are based on a 5th and 24th fraction system. When the screen size is above the medium screen category (768px) the first div is set to a width of 20% while others are 40% wide each. The above code does the following: When the screen size is smaller than 568px, all divs will be 100% wide. īy using additional class names like pure-u-md-2-3 you can control the width of different elements at specific breakpoints. All child elements within a pure-g element must have the class name pure-u or pure-u-*.For example, pure-u-1-2 has a width of 50%. The fractions themselves are decided by class names. Widths are calculated based on fractions.

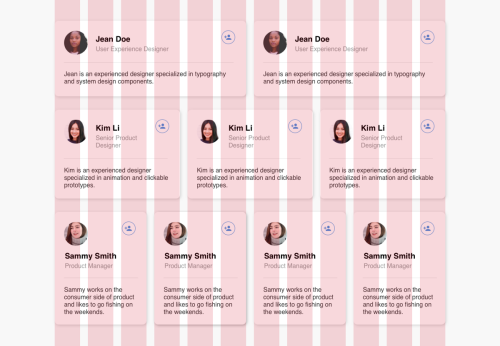
Make sure all your content is inside the grid units for proper rendering.

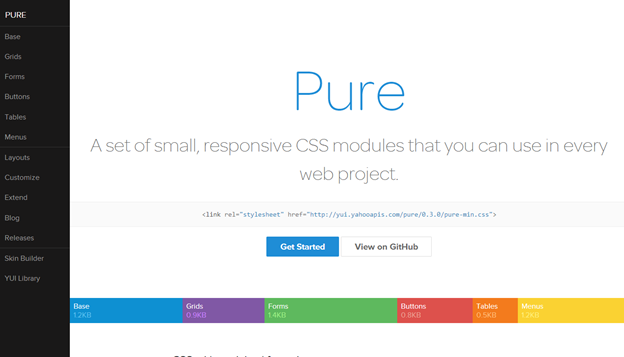
One can save even more space(bytes) if we decide to use only one or two of the modules. All its modules put together weigh less than 3.8KB if served minified and gzip’d. Pure.css a set of responsive CSS modules build by YUI team.It is a small framework made up of CSS modules.
PURE RESPONSIVE GRIDS PURE CSS HOW TO
I shall discuss the basic idea behind its inception and what are its different components and finally how to integrate and implement it in web projects. The blog will get you acquainted with the basics of the Pure.

In today’s blog I will be introducing Pure.css ( simply referred to as “Pure”), it’s use case and advantages over its counterparts.


 0 kommentar(er)
0 kommentar(er)
